目次
はじめに
こんにちは。てくますプロジェクトのYukkinです! この記事ではGitHub Pagesを使って、静的ページを簡単公開する方法を説明していきます。
本記事は、数学・情報・論理パズルを楽しむ Techmath Project Advent Calendar 2024 の1日目の記事でもあります。アドベントカレンダーの応援や購読をしていただけると嬉しいです。
GitHub Pagesとは
GitHub Pagesは、リポジトリに保存した静的ページを無料で簡単に公開できるGitHubの機能です。(静的ページとは、HTML、CSS、JavaScriptなどで構成された、固定コンテンツのWebページを指します。)
このサービスを利用すれば、簡単なWebページやポートフォリオサイトなどを手軽に公開できます。また、GitHubと連携することで、コードを更新するたびに自動でサイトに反映される仕組みも備わっています。
とても手軽で便利なサービスですね!
GitHub Pagesの使い方
本記事では、静的ページの作成方法や、Git、GitHubの基本的な使い方は説明しません。記事の最後に入門書を紹介していますので、そちらなどを参考にしてください。
- 静的ページを作成する
まず、HTML、CSS、JavaScriptを使って静的ページを作成します。
その際、HTMLのファイル名を必ず index.html にしてください。 - ローカルリポジトリに登録する
作成した静的ページをGitで管理するために、ローカルリポジトリを作成します。 - リモートリポジトリを作成し、連携する
GitHub上でリモートリポジトリを作成し、ローカルリポジトリと連携します。なお、リモートリポジトリはプライベートリポジトリではなく、公開する必要があります。 - GitHub Pagesを設定する
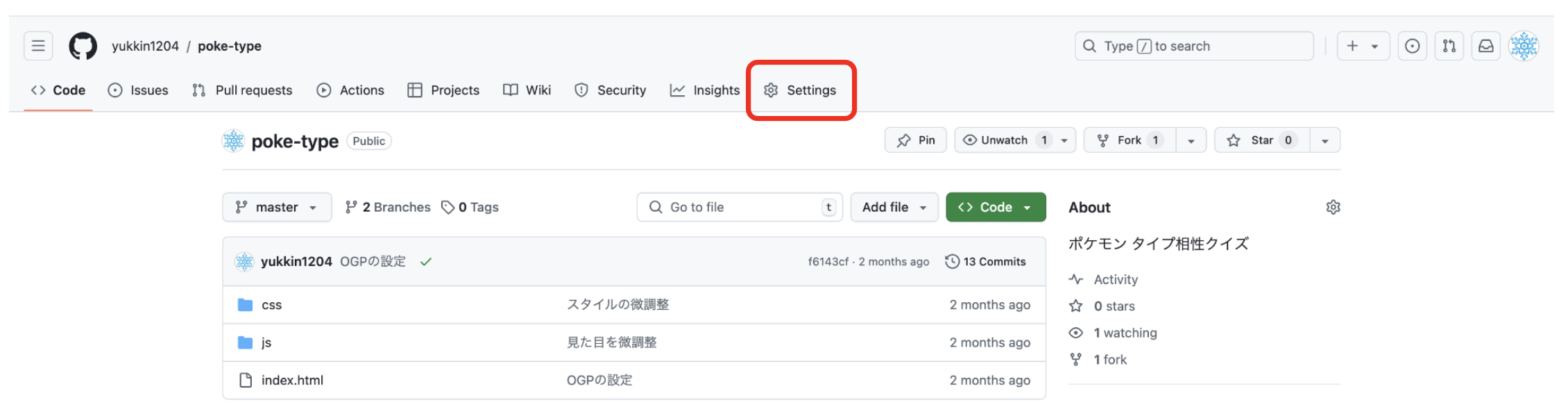
リモートリポジトリのページを開き、「Settings」タブを選択します。
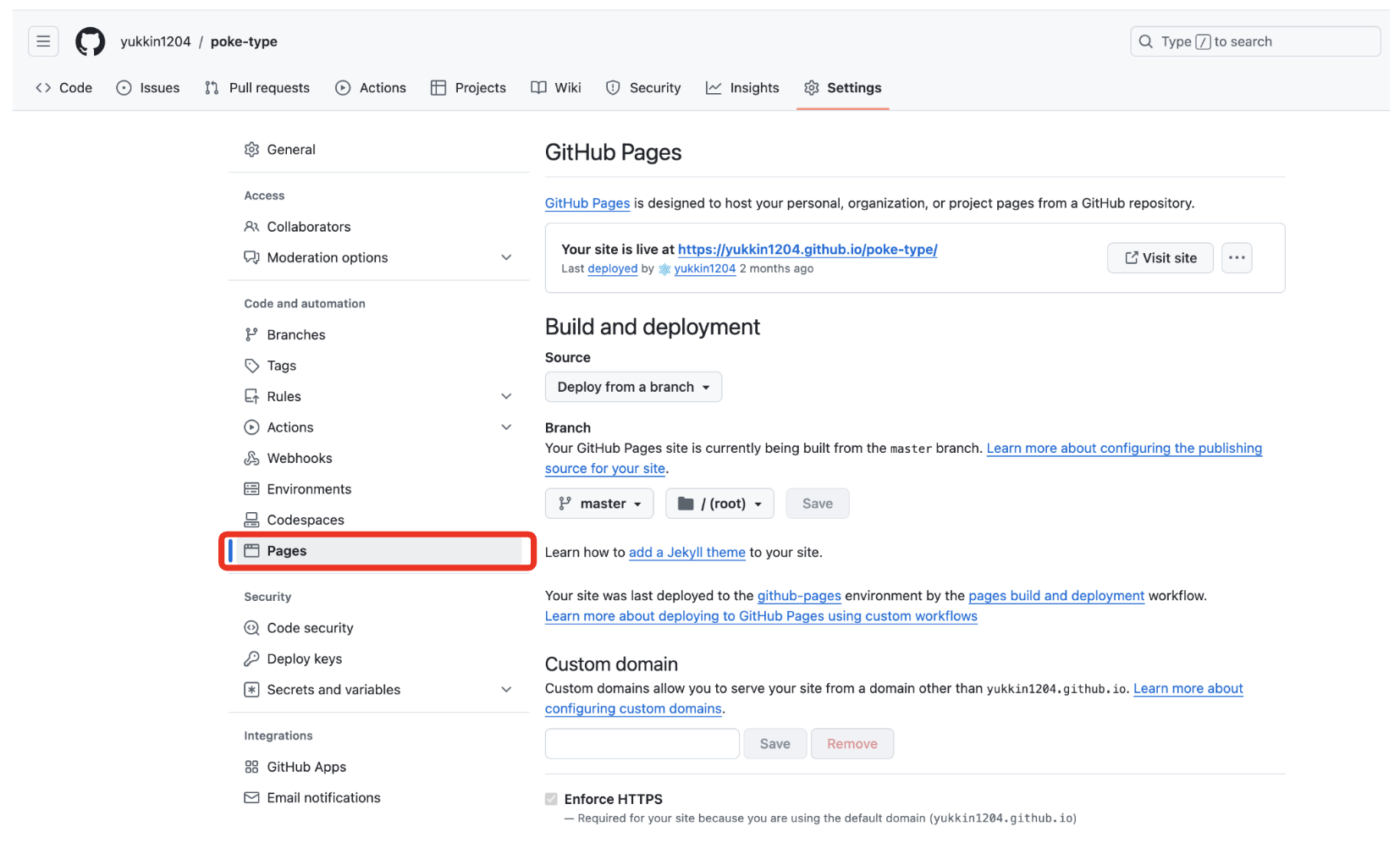
サイドバーの「Pages」をクリックします。
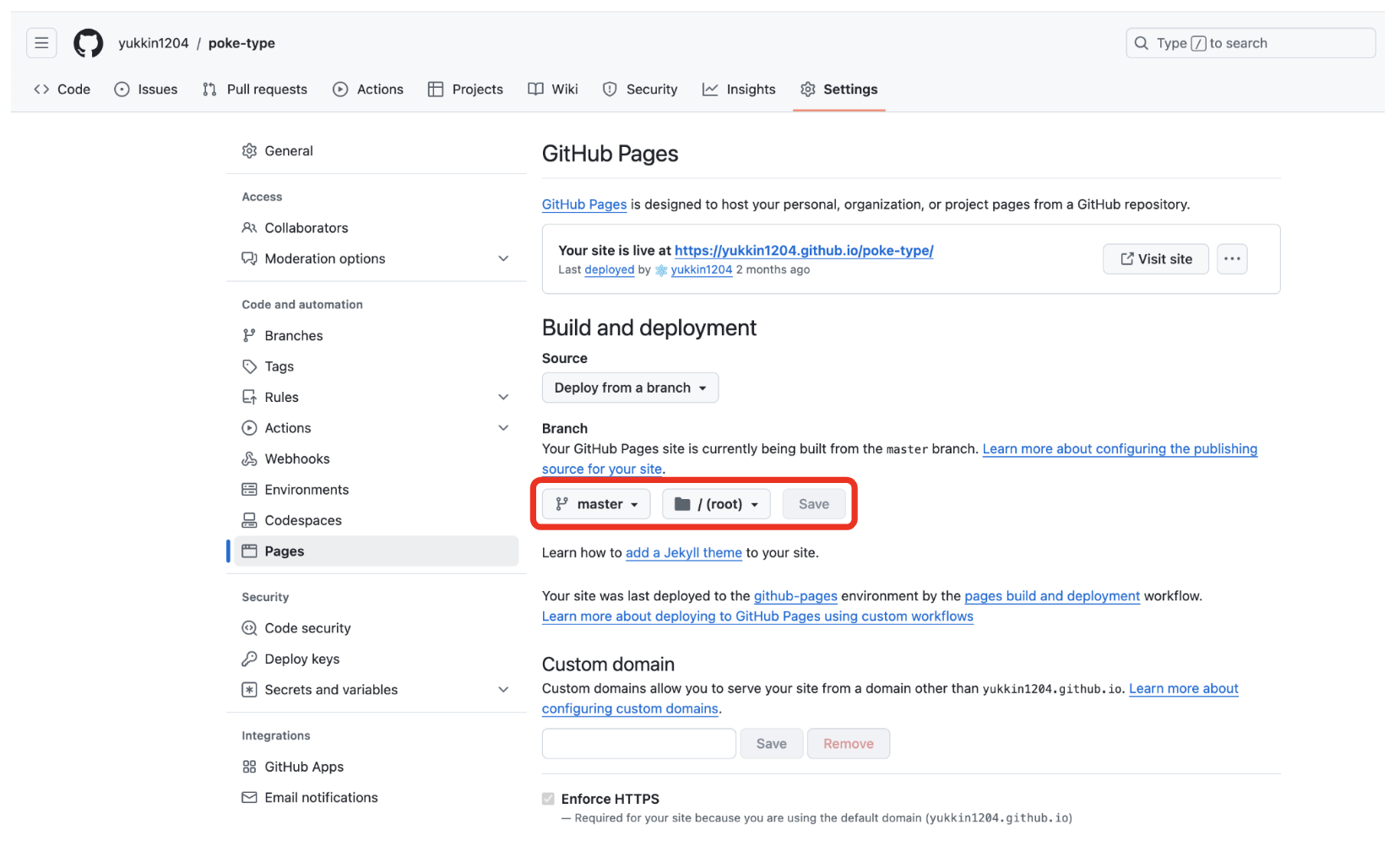
Branchを「None」から、デフォルトブランチ(「master」または「main」)に変更して「Save」をクリックします。
- 公開された静的ページを確認する
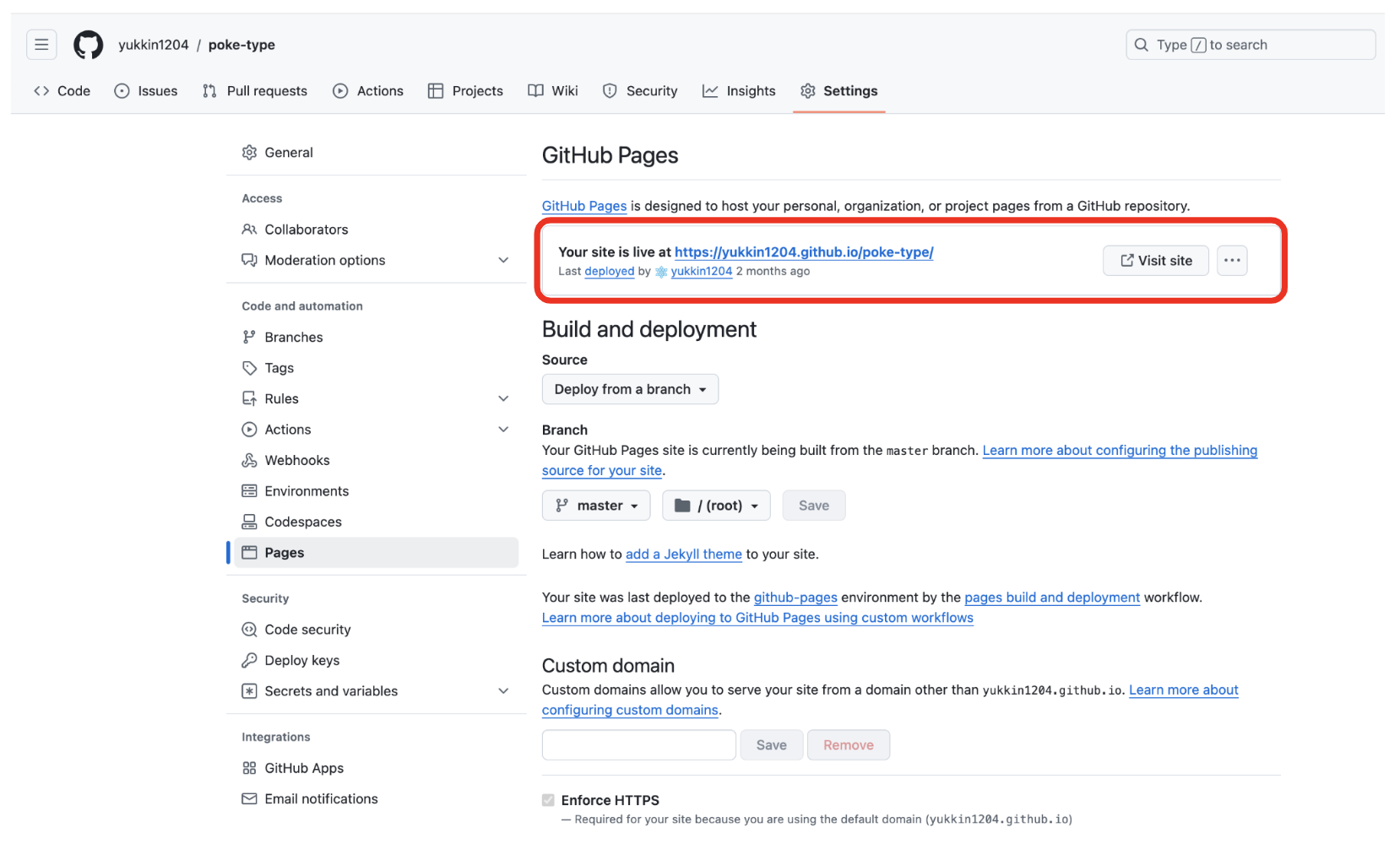
数分後、公開URLが表示されます。URLにアクセスして、静的ページが正常に表示されることを確認してください。
公開作業はこれで終わりです!
気軽に始めるものづくり
ここから先はほとんど余談です。
今回、GitHub Pagesに関する記事を書いたのは、
- HTML/CSS/JavaScriptで静的ページを作成
- GitHub Pageでの公開
の流れが、プログラミング初心者にとって良い学習方法だと考えているからです。
自分で作品のアイデアを考え、形にして、公開まで行う経験は非常に大切です。GitHub Pagesを使えば、それが簡単にできるということですね。
実際にGitHub Pagesを使って公開している、てくますプロジェクトの作品をいくつか紹介します。画像をクリックすることで実際のページに飛ぶことができますので、ぜひ触っていただけると嬉しいです!
Poke Type
シンプルなポケモンのタイプ当てゲームです。ポケモンに詳しい方は、いくつのヒントで正解まで辿り着けるか、ぜひ遊んでみてください。
実験 モンティ・ホール問題
直感的に納得しづらい確率の有名問題「モンティ・ホール問題」の実験ができるツールです。今は手動の実験しかできませんが、自動シミュレーション機能も付けたいと考えています。デザインは Poke Type とほぼ同じです。
Logical Puzzle Maker
論理パズルを自動生成できるツールです。巷によくある(?)論理パズルを無限に量産できます。このツールはてくますプロジェクトの運営のChihiroが作成しました。とてもよく出来ていて、すごいですね……。
上で紹介した作品は、論理パズルにテーマが偏っていますが、アイデア次第で様々なテーマの作品を作ることができるでしょう。ぜひ、素敵な作品を作ってください!
最後に、入門書を何冊か紹介しておきます。
では、またね!




コメントを書く